情報処理概論 第10回 12/8
Introduction to the Information Systems
前回の要約
- JavaScriptというプログラミング言語の概要を学んだ。
- Webページの中にJavaScript言語によるプログラムを
書いて動作させる方法について概要を学んだ
- ページにボタンを配置し、その(ボタンを押したときの)
応答としての動作をプログラムとして記述する方法を学び、
- それを実習として行った。
前回の積み残し(スクリプト «クライアント側のWeb技術» の基本
)
実習b DIV要素の内容を変更する
補足解説
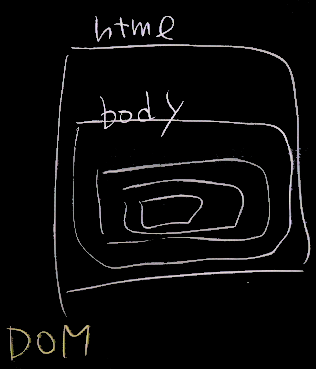
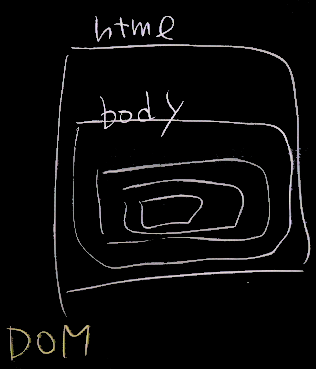
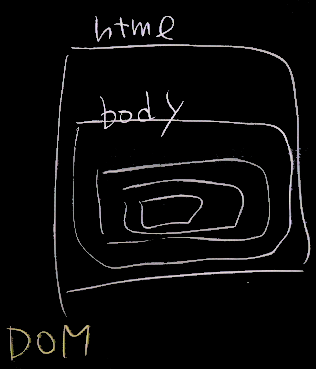
- HTML文書は下左図のような入れ子構造。
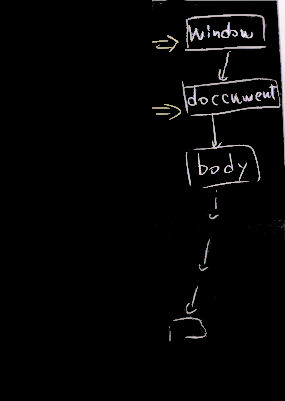
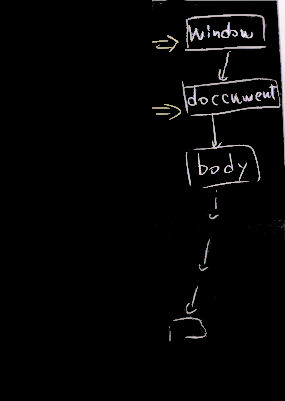
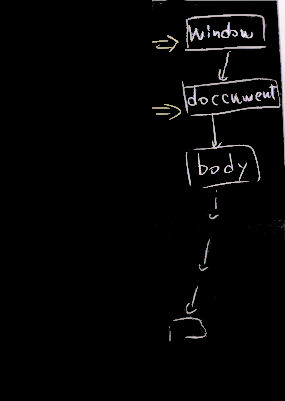
- これを読み込んだブラウザの内部では下右図のような
データ構造が構築される。
- 図の windows, document 等は、DOMを構成する「要素(element)」と呼ばれる。
- このそれぞれの要素を、JavaScript(で書かれたプログラム)から操作することができる(ということを今、学んでいる)。
- 今回の授業では、ブラウザの「コンソール」(開発ツールの中にある)でそれらの要素にアクセスする方法を実演した。


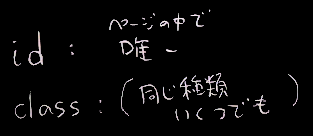
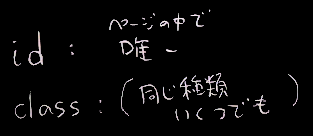
- 要素に、クラス名(class)や id名(id)を付与することができ、

- それらをキーにして要素にアクセスすることもできるが、このとき、
以下の違いを認識しておく必要がある。
- 1つのid は ページ内で一か所しか付与できない
(ページ内で「ユニーク」である必要がある)
- クラス名は、複数の要素に付与できる
さらにスクリプトの使い方を俯瞰する(スクリプトの 第2歩)
=>別ページ
(各自で、1,2まで、読みながら取り組んでみて下さい)
課題
- 時計(を表示するWebページ)を作る。
- 今回はサーバにアップロードして、
- URLをメールでお知らせください。