情報処理概論 第8回 11/24
Introduction to the Information Systems

前回の要約
- CSSの使い方と文法をおさらいした。
- CSSの少し進んだ使い型として、2つの疑似クラスの使い方を学んだ。
- この疑似クラスを活用したページを自分で作ってみることを
宿題とした。
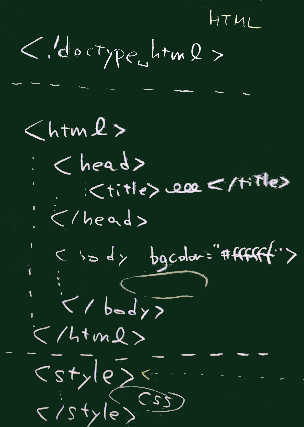
ファイル相互の関係(これまでの まとめ)
=> 別ページを参照
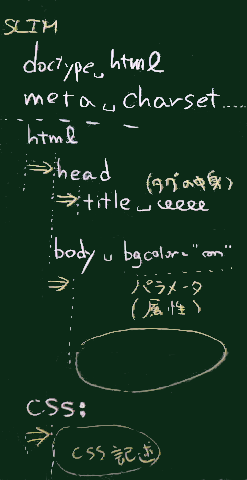
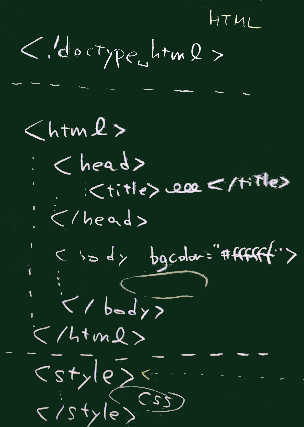
SLIMのおさらい
 SLIMの使い方についても復習を行った。
SLIMの使い方についても復習を行った。
 ==>
==>

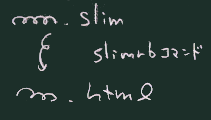
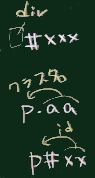
- SLIMだと要素に対してのクラス指示やid指示(セレクタとして
CSSをはじめ様々な場面で使われる)が簡単に書ける。
- SLIMによる記述例をいくつか集めたページ も参照のこと。
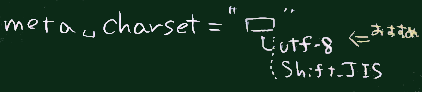
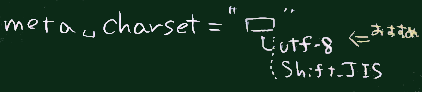
- なお、文字コード(エンコーディング)の不一致や推測失敗
に起因する文字化け現象の回避のために、
HTML文書(に変換する前のSLIM文書)中に
meta charset メタタグを入れておくのが望ましい。

#
CSSの活用 (HTMLの周辺技術 つづき)
スクリプトによる実現
- ここではスクリプト(の断片)をHTMLの属性値として与える方法を紹介する
- ここでいうスクリプトは、Webページ内で標準的に使われる
JavaScript言語で書かれたコードのこと
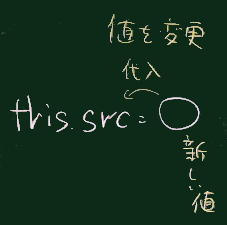
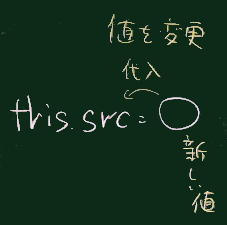
- this という特殊な変数の値(用途が様々で奥が深い変数だが)を使うが、
ここではそのプログラムが書かれているDOM要素(ここでは imgタグ)を表す。
- this.src はその要素の src属性

doctype html
img ( src="p1.gif"
onmouseover="this.src='p2.gif'"
onmouseout="this.src='p1.gif'" ) /
簡単なCSSアニメーション(キーフレームアニメーション)
- keyframe を最低2つ用意する(0% 100%)
- keyframe 指定は @keyframes ルールの中に書く
- その@keyframesルールに名前をつける
- それぞれのkeyframeにスタイルを設定する
- アニメーションで変化させたい要素に animation属性を設定
- 属性値として5つの値を並べて指定(スペース区切り)
- その1つめの値が上記の@keyframesルール名
- 実施例(SLIM)を置いておくので参考にして下さい。
#sample1 {
position: absolute; width:200px ; height:100px ;
background-color: yellow ;
animation: smpl 5s linear 0s infinite alternate;
}
@keyframes smpl {
0% {left:0%}
100% {left:80%}
}
スクリプト «クライアント側のWeb技術» の基本
=> 別ページ(次回)
11/24 課題
今日紹介したCSS技術をいずれか1つ使ってみて下さい。
- 出来る人は、作ったもの・動かしたものを、
(サーバ上のURLまたはメール添付で)提出して下さい。
- でなければ使ってみてわかったことや気づいたことを報告して下さい。


 SLIMの使い方についても復習を行った。
SLIMの使い方についても復習を行った。 ==>
==>