情報処理概論 第7回 11/17
Introduction to the Information Systems

前回の要約
- SLIMの使い方を学び、実習として、
実際に使ってみた
- SLIMをHTMLに変換することを含め、
プログラムの「コンパイル」に類する作業を楽にするためのツールとして「ビルドツール」を紹介し、
- Ruby製のビルドツール rake の使い方を学んだ
CSSの活用 (HTMLの周辺技術 つづき)

文法のおさらいと補足
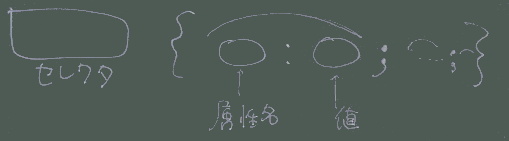
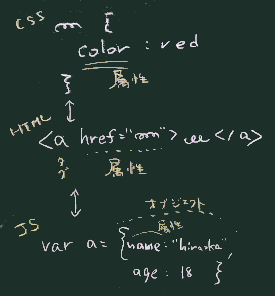
- CSSは1つ以上のルールセットから成る
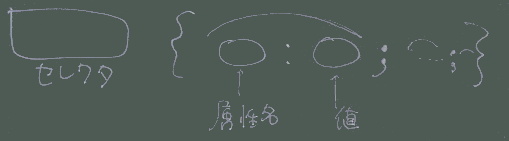
- 1つルールセットでは、(該当する要素を選ぶための)セレクタの並びを書いたあと、
宣言ブロック(ブレース { } で囲む)を書く(右図)。
- 宣言ブロックの中には、宣言をセミコロン(;)で区切って並べる。

- 宣言は属性名とその値(コロン (:)を間に挟む)の対。
- (補足)
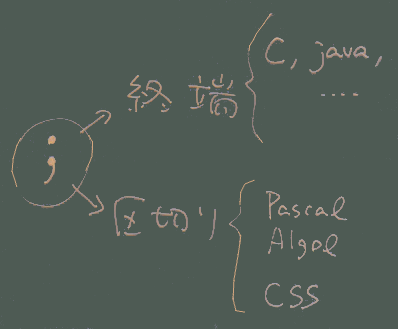
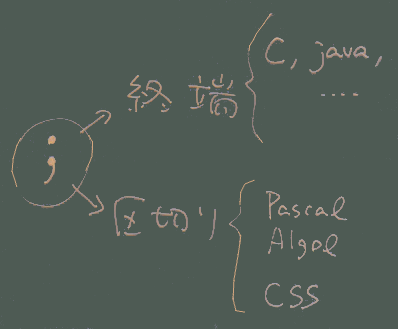
C、java 等の言語では セミコロン(;)は文の終端文字なので各文の最後に必要だが、
(古いプログラミング言語だが)Algol, Pascal, Modula といった言語や、CSSの
宣言ブロックではセミコロンは区切文字なので、
最後の宣言の後ろのセミコロンは
省略できる(書いても構わない)。
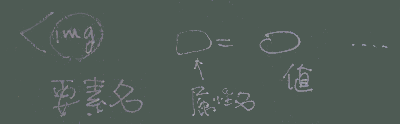
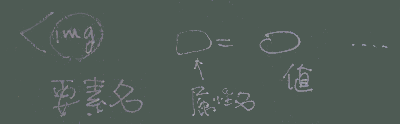
- 属性(英語では property、カタカナではプロパティ)という用語は、
HTMLのタグでも使われる(HTMLではイコール(=)を間に挟むという点が違うが)。
- タグの属性とCSSの属性を混同しないように。
- 若干重複する部分もある反面、同じようなものを違う名前で呼んでいる場合もある。

- CSSの規格そのものはW3Cという組織で行っている
- 英語による規格書を読むのが面倒ならば ここから和訳を探してもいい
 。
。
- また、検索すれば
使いやすいリファレンスのサイトもいくつかある
- 文字や背景の色は、一般にRGB各色の光の強さの配合を数値で表すことができる。

- また、色名で示すこともできる
- 色についてはこのページに
よくまとまっています。
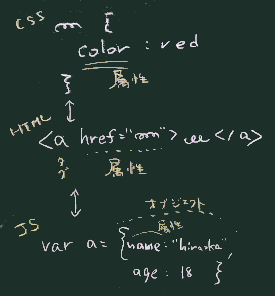
- CSSによるスタイル記述は以下のような場所に置ける
(SLIMの文法で書きます)
-
HTMLの様々な要素の styleパラメータ
p style="color:red" 赤い文字
-
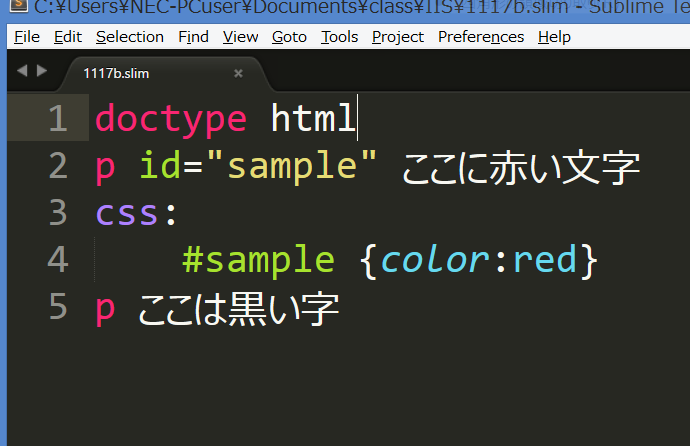
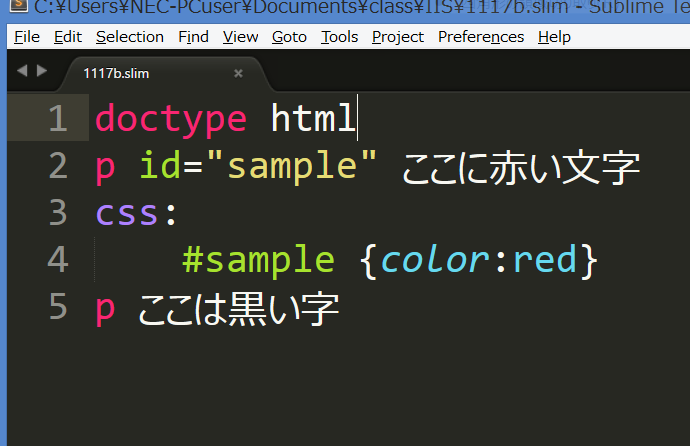
HTMLの styleタグの中(SLIMでは css:の下)
p#sample ここに赤い文字
css:
#sample {color:red}
-
CSSを独立したファイル(以下の例では smpl.css)にまとめ、HTMLからlinkタグで引用
link rel="stylesheet" href="smpl.css"
 補足と余談:
補足と余談:
- コロン(:)とセミコロン(;)との区別に困らないようにしよう。


- 一般的にコロンは短い2つのものを対比させるときに使われる(数学で 比 を現すときに使ったのを覚えてるだろうか)
- セミコロンはそれよりもやや長いものを区切ったり
終わりのしるしをつけたりするのに使われる。
- 「属性(プロパティ)」という用語は、HTML、CSS、JavaScript(の、オブジェクト)など、様々な場面で使われる用語なので、
いま何の属性の話をしているのか、ここで指定すべき属性は
何の属性なのか、どのリファレンスページを参照すべきか、
見失わないようにすること。
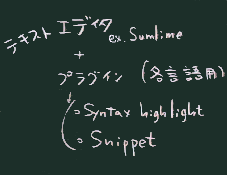
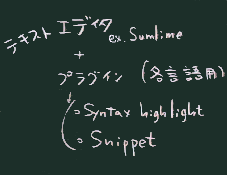
- 前回も言及したが、機能の高い
エディタを使うことをお勧めする。

- 実演ではSublimeというエディタを使っている(下図)。
- 高機能なエディタは言語ごとの文法を知っていて
色付けを行ってくれるのでわかりやすくエラーを起こしにくい。
- 入力を支援する機能もある

実習の指針

- 今日は第4回から紹介しているCSSが主役の1つとなる。
- SLIM言語で簡単なHTML(に変換されるページ記述;右図)
を書き、その中にCSSを埋め込むことにしよう。
- CSSで修飾されるHTML要素も若干用意しておこう。
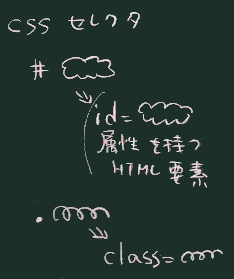
擬似クラス

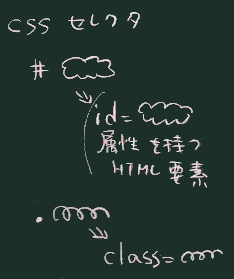
- CSSセレクタでは、要素名(タグ名と同じ)を修飾し選択を絞り込むために
クラス名(.)やid(#)を後置することができるが、
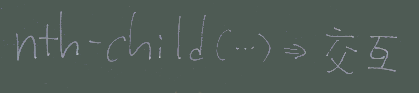
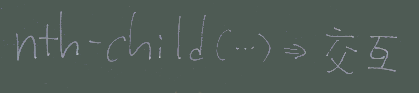
- お金を扱うサイト等でよく見られる、行を交互に塗り分ける例
を、擬似クラス(ここでは :nth-child())の使用例の1つとして示す。

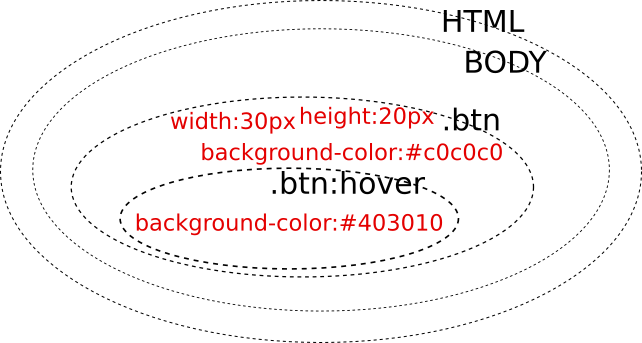
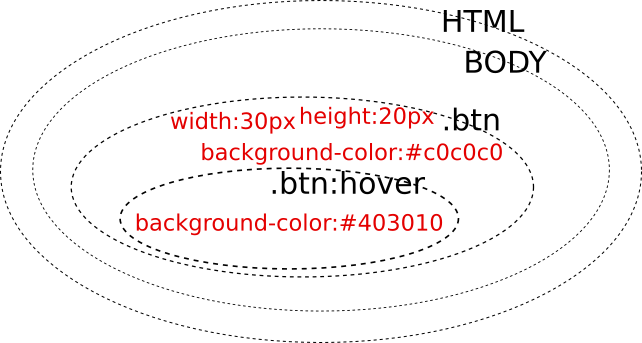
ロールオーバーの実現(を例にとって)
- 画面上のいずれかの要素の上にマウスカーソルが置かれた時に
その要素の外見が変化する
- 例として:
- ここではCSSとスクリプトの両方の方法を紹介する
CSSを使った実現

(今日はここまで;以下は次週)
11/17 課題
今日紹介したCSS技術をいずれか1つ使ってみて下さい。
- 出来る人は、作ったもの・動かしたものを、
(サーバ上のURLまたはメール添付で)提出して下さい。
- でなければ使ってみてわかったことや気づいたことを報告して下さい。
スクリプト «クライアント側のWeb技術» の基本
=> 別ページ
(これも次回以降に扱います)






 補足と余談:
補足と余談: