情報処理概論 第13回 1/11
Introduction to the Information Systems
前回の要約
- jQueryの使い方の基礎を学んだ
- 練習課題として、jQueryで要素を点滅させるページを作る
こととし、宿題とした。
復習と発展
Webページ上でのDOM操作に関する諸技術(おさらいを兼ねて)
- 原始的な方法(非可逆)
- HTMLの断片から要素(群)を作らせる
- ネイティブ関数で丁寧に作る
- ネイティブ関数で複数要素の操作(とイベント処理)
点滅の方法いろいろ
- CSSで => ソース
- CSS animation で 対象の opacity属性を変化させている。
- ネイティブ関数で => ソース
- 提示したプログラム例では、対象要素の CSS属性「opacity」
(透明度)の値として、0, 100 を切り替えているが、
- 他に visibility の値を ‘visible’, ‘hidden’ の
間で切り替えるという方法もあるだろう。

- jQueryで => ソース
- なお、このソース(を含む、このテーマで提示しているいくつかのプログラム例)で、
function () {...} と書く代わりに ()=>{...}
と書く記法(アロー関数)を使っている。
- アロー関数はコードの読みやすさを向上させるが、
動作の微妙な違いにより、jQuery等のライブラリを使うときに
注意が必要なこともある。
補足:本科目の狙い
 |
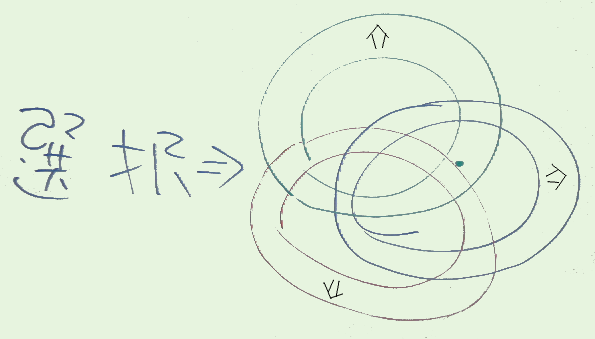
| いくつかの並行する技術 |
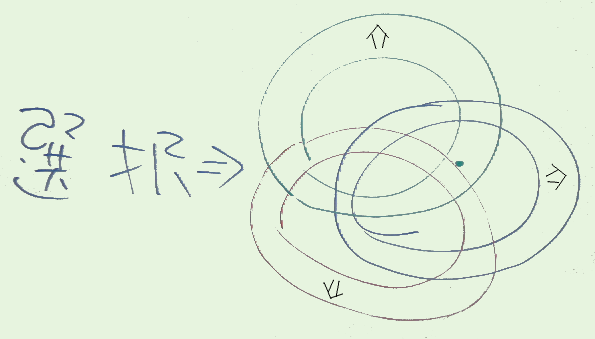
- (一般論として)技術は、いくつかのものが並行して発展してきている。
- 右上図のように互いに重なり合う部分もあり、また逆にどの技術でも扱えない領域も存在する。
- が、発展とともに各要素技術がその扱える範囲が広がる。
- その中で重なる部分について適切なものを選択する技術が必要になるだろう。
- それができないとしても複数のものがあるということを知っておくことが重要だろう。
4 markdown を使ってみる
 概要:
概要:
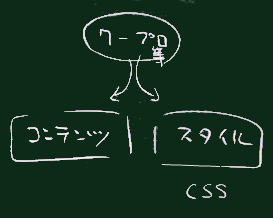
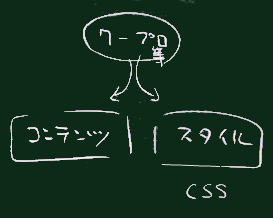
- Markdownは、コンテンツとスタイルの分離の1つの有効なアプローチ
- たとえばこんな書き方
- 軽量マークアップ言語の一種
- HTMLに変換することをここでは想定している(他の変換先もあるが)
- HTMLよりはデザイン力で劣るが、人間がタイピング入力する際の労力が少ないので、
- 文章作成(ページに埋め込む原稿など)に適している。
- テキストエディタでも作成可能
- だが本科目では専用エディタを使うことを想定して解説する
- 標準的機能に加えて、処理システム毎の拡張機能(拡張的文法)もある。
- 方言のようなもので、非互換という問題も生み出してはいる。
 |
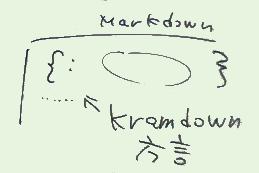
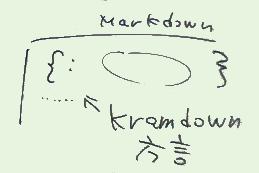
| 方言 |
- なお、この資料集のページもmarkdownで書かれている。
- たとえばこのページのソースはこのファイル。
- kramdown独自の方言も活用している。
(
{: ...} のようにブレースの中で第一文字が コロンである箇所)
実習の流れ
- 環境整備: 解説ページを参照
- 実際に使ってみる:
「Markdown入門」のページを参照
課題
Markdownで簡単なWebページを作ってみる。内容としては、特に限定はしないが、たとえば以下のようなものを想定している。
- この科目で学んだことのまとめ
- 自分の紹介
- その他、自由にテーマを選んで
作ったら、以下の2つのファイルを提出ください。
- markdownによるソース
- 変換後のHTMLファイル
補足2
- markdownの主なマークは、半角英数字で入力する必要がある(全角文字だと正しく扱われない)
- 一方、コンテンツ(文章)は、日本語が多く使われるだろう。
- そのため、日本語変換のオン/オフを(おそらく「半角/全角」キーで)頻繁に行う必要がある。
- オフにしそこねて 「##」や「1. 2.」などを入力しはじめてしまったとき、
- それを消して入れ直すのではなく、
- IMEに変換させる前に半角文字として確定させてしまおう。
- F10 ボタンを押す習慣をつけると作業が(Markdown編集の場面にかぎらず)楽になる




 概要:
概要: