情報処理概論 第3回 10/12
Introduction to the Information Systems
はじめに
前回の要約
- パソコンの基本操作についておさらいを行った
(各自、一部は初めて聞いた話もあるかも知れない)。
- HTMLの基礎について学んだ。
- (前回予定していた内容の一部を今回に順延しました)
- 課題として、前回初耳だった話と、
拡張子についての報告をお願いした。
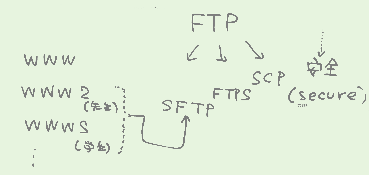
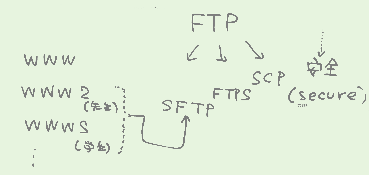
準備 FileZilla
(またはそれに代わるSFTP対応ソフト)
- 今日の実習では FileZilla(またはそれに相当する SFTPの使えるファイル転送ソフト)が必要です。
- FileZillaのインストールを第一回に行う予定だったのを保留したままになってました
- まだの人は以下を参考にインストールして下さい。
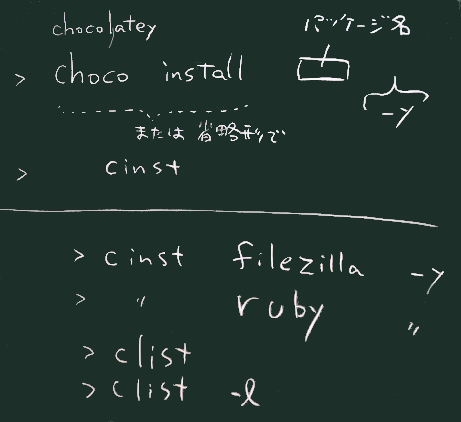
方法1(おすすめ):
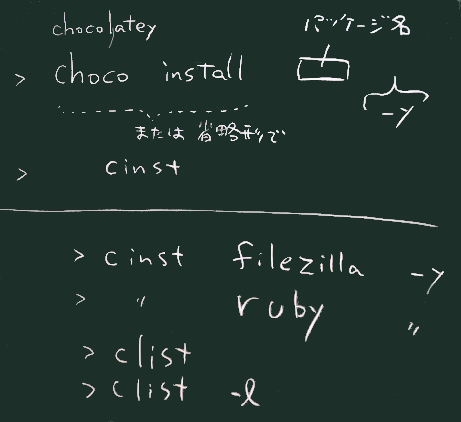
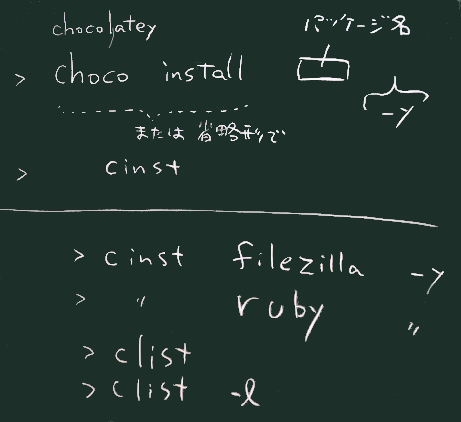
(第一回に述べたように Chocolatey パッケージマネージャ導入済ならば)
コマンドプロンプトを開き、
cinst filezilla -y
と入力すればインストールできる筈です(最後に successfully なんとか というメッセージが出ればOK)。
- 上記の方法で失敗する(赤い文字でのメッセージが沢山出る)ようなら、コマンドプロンプトを
「管理者として開」いて、上記のコマンドを実行して下さい。
- (前回も述べたが)スタートメニュー等で「コマンドプロンプト」を探すか、[windows] キーを押したあと cmd と入力し、
黒いアイコンが見つかったら(それをクリックしたりEnterを押すのでなく)右クリックすると、
「管理者として開く」ことができます(または [Ctrl+Shift+Enter]という方法もある)。


- Chocolateyについては、解説ページを参照下さい。
- 上図に、主なコマンドを書きました。
- 今回ついでに ruby も入れておくといいだろう。
方法2:
 FileZilla プロジェクト日本語トップページ - OSDN、
SourceForge、
Vector
などのサイトからダウンロードしてインストールできます。
FileZilla プロジェクト日本語トップページ - OSDN、
SourceForge、
Vector
などのサイトからダウンロードしてインストールできます。
- FileZillaは自身でアップデートの確認をするソフトなので、
この方法でも充分、継続して使い続けられます。
(補足1)使い方について
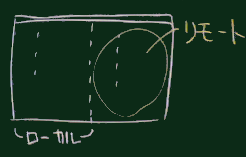
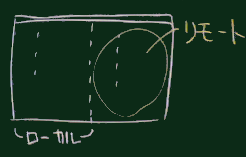
- 一般にファイル転送ソフトは、起動すると右下図のように
左右に分割された窓が現れる
(WinSCPでも概ね同様)
- 左半分が「ローカル」側(自分のPC)、
右半分が「リモート」側(サーバなど)
のディスク領域を表示している

- ファイルやフォルダをドラッグ&ドロップすることでも転送できる
- その他、メニューやショートカットでも転送操作が行える
- FileZillaでは、対象のファイルを選択して Enter
でも転送が行われる(フォルダでは別の意味になる)
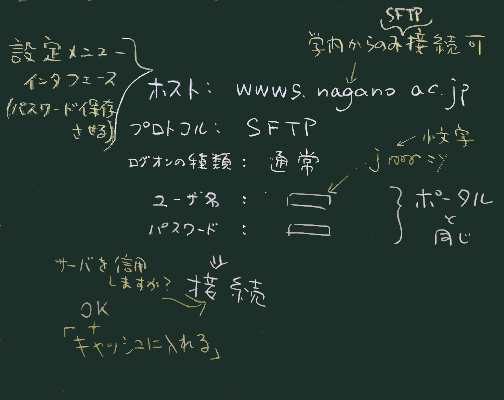
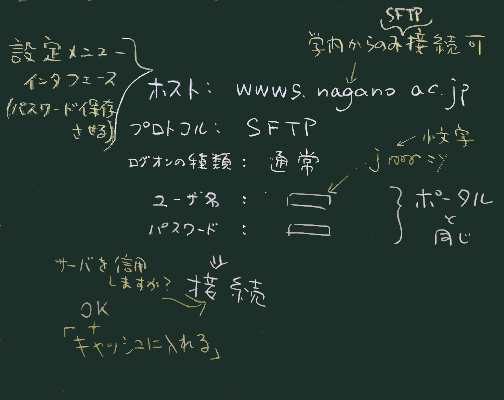
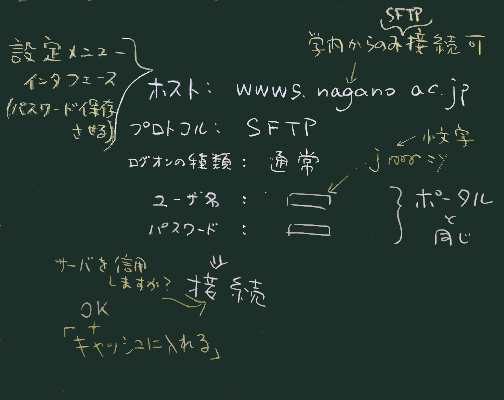
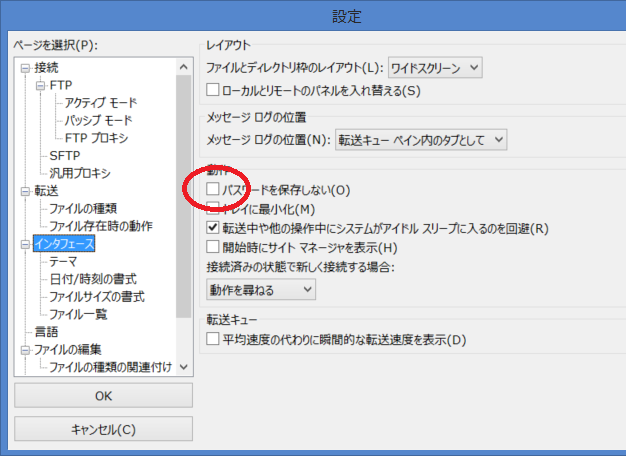
(補足2)初期設定について
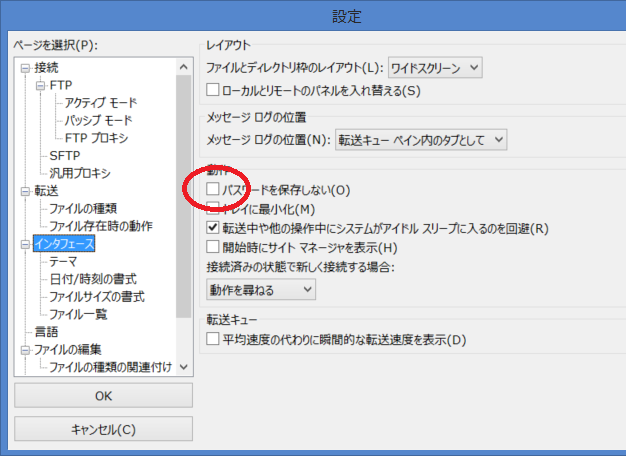
- 接続の際のパスワード入力を省略できるようFileZillaに記憶させるためには、
接続に先立って
(上右図左上に付記したように)設定メニューで
該当するチェックボックスをセットしておく必要がある(右下図)。

- 最初に一回行っておけばいい
- 最近になってこのオプションが追加されたようだ
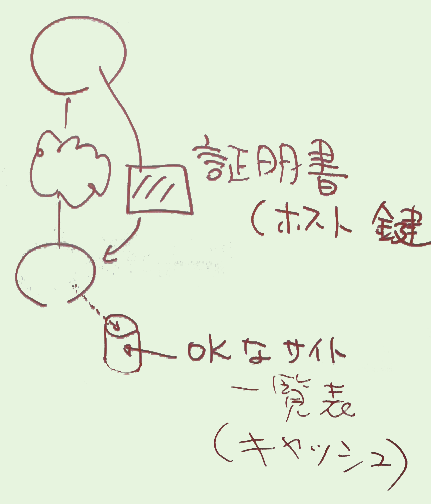
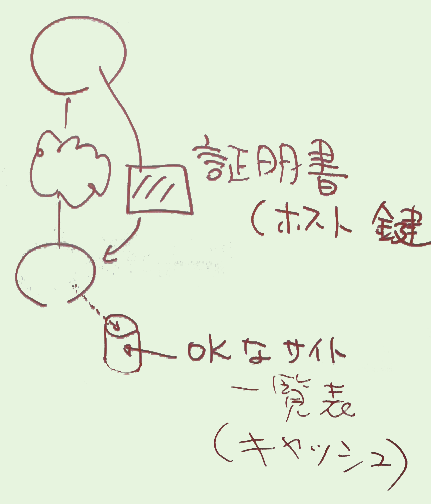
- 接続先サーバが信頼できるホストかどうかを、判断する必要がある。
- 大学のサーバに接続する限りは安心して使用して大丈夫
- 当該ホスト信頼する、という判断を(ホスト鍵とともに)「キャッシュ」に保存させるようにしておくと(下図)、
2回目以降は問合せはされない

[Webの世界を知る]
4 HTMLでWebページ作成(2)
 右図には、こんなタグを使ってみようというタグの例を示した。
右図には、こんなタグを使ってみようというタグの例を示した。
実習
==ここまで前回扱った
4 ブラウザでソース表示させる
-
方法については前回も触れた
- 自分が作ったHTMLと同じものが表示される(当たり前だが)のを確認されたし。
- ソース表示の操作はブラウザによって違うが、
(メニューバーにもメニューボタン(三本線)にも多分あるが)
* 文書画面上の何もない場所で右クリック、という方法も共通であるので、
これだけ覚えておけばいいだろう。
- なお、表示の方法もブラウザによって違う
5 H1 などのタグで章見出しを作る
- 編集がすんだら、再度ブラウザで確認する。このとき、
- 上書き保存をしていて、先にブラウザで表示した窓やタブを閉じていなければ、
その窓やタブを表示させた状態で、
「再表示」(再読込 更新 などの呼び方もある)させればいい。
(Ctrl+R または F5 または ブラウザの再表示ボタン(円を描く矢印))
6 文字飾りをつけてみる
- 「イタリック」と書き、それを斜体にする(I タグを使う。Pタグで改行してもいい)
- 「ボールド」と書き、それを太字にする(B タグ)
- 「赤」と書き、その文字を赤で表示させる(FONT タグ COLOR属性)
様々な色をためして見て下さい。
- 「黒地に黄色文字」と書き、その部分を該当する色で表示させる(BGCOLOR属性)
- BODYタグの属性を使って、ページ全体の背景色を変えてみる。
各タグの使い方はリファレンス的なページで確認されたし。
色の名前または表記については「HTML 色」で検索すると情報源がある
7 画像を一枚(沢山でもいいが)貼ってみる(IMG タグ)
- 手元にない人は前回おまけにつけた素材画像を使ってもいい。
- HTML文書と同じ場所に画像ファイルを置いておくこと。
(とは限らないがそれが最も簡単なので)
8 リンクを置いてみる(A タグ)
- リンク先は適当なURLでいい。
- ネタに困ったらこのレジュメのページのアドレスでも可
- ブラウザで表示させて、クリックしたらジャンプすることを確認すること。
補足
(前回資料参照)

c クライアントとサーバ(ネットのイメージ)
- Webはクライアントとサーバから構成される(右図)
- Webクライアントとして、我々が普段おもに使うアプリケーションは
「ブラウザ」と呼ばれる
- サーバは、世界中の様々な場所で運営されていて、
ネット(インターネット)を経由して、クライアントとの間の通信を行う。
- サーバの場所に応じて、その通信路も、(我々の理解を超えた巧妙な仕組みで)ネット内で自律的に設定される。
- なのでその部分は右図のように「雲」のような絵で描かれることが多い。
- 「クラウド」という最近流行の用語はここからきている。
実習2
Webページは多数のファイルから構成される(開発ツールの第一歩)

- ブラウザで F12を押して 開発ツールを使う
- ネットワーク(の通信の状況)やタイムラインを眺める
開発ツールの構成は概ね共通だが表示等はブラウザによって違う
- 開発ツールは今後頻繁に使います(使い慣れるようにしましょう)

- なお、F12キーの使い方はブラウザの種類を問わずほぼ共通。
- 他にもWindows界でほぼ共通の文化として共有されているキー割当があるのでその一部を図示しておいた(下図)。

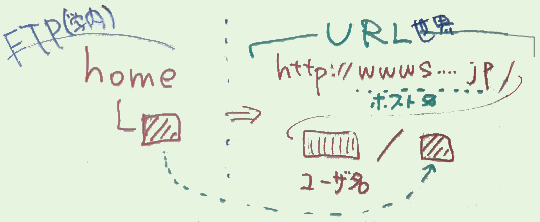
サーバに置く
- 前回作ったHTMLファイル(とそこから呼び出したファイル)を、
以下の手順で以下の場所に置く。

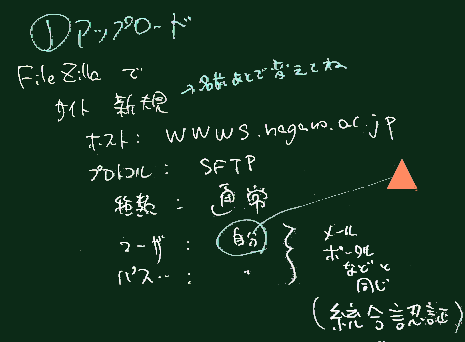
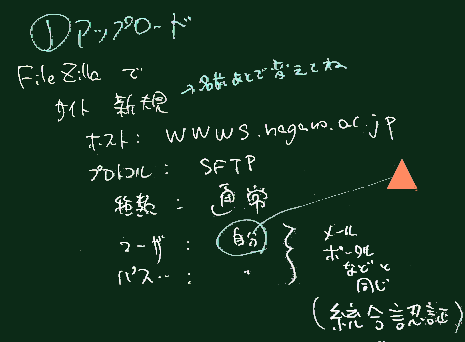
- ファイル転送ソフトウェア(FileZilla等)を起動
- 大学のサーバ wwws.nagano.ac.jp に接続する
(接続できることを確認しておくこと)
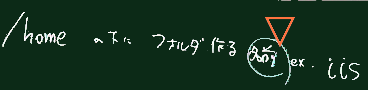
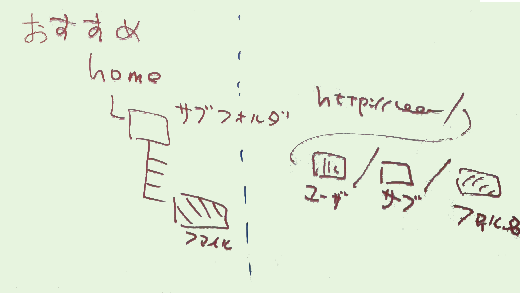
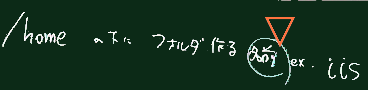
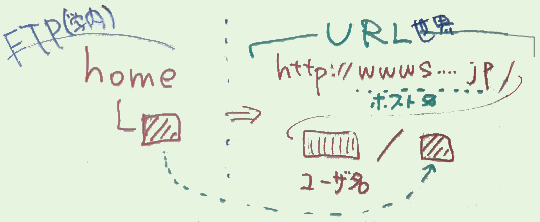
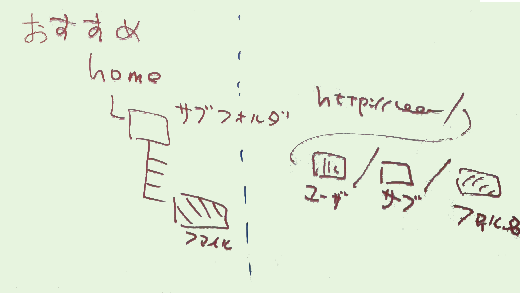
- リモート側(つまりサーバです。窓の右側半分)の、/home の下
この科目用のフォルダを作る▽(例えば iis という名前だとして以下の説明をします)。
- この home が、各ユーザに付与された個人用スペースを意味している。
- リモート側にhome以外のフォルダも表示されているが、
それらはサーバ動作に最小限必要な資源でありサーバ管理者以外の者は書き込みが許可されない。
- 接続して最初に表示される場所 ‘/’ (ルートフォルダまたはルートディレクトリ)も同様に書き込み不可。
- そのフォルダにローカル側(自分のPC。窓の左側半分)からファイルを転送。
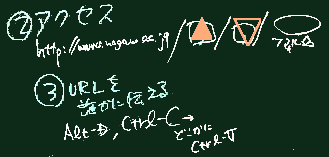
[Enter]
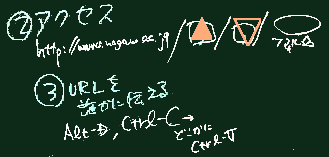
- ブラウザのアドレスバー[Alt-D] に、URLとして
http://wwws.nagano.ac.jp/自分のユーザ名(▲)/iis(▽)/ファイル名
を入力すると、当該ファイルが表示される(筈)
- このURLを(メールの本文に書く等の方法で)相手に伝えることで、
内容を見てもらうことができる。

- 今後、実習で複数のファイルから成る作品やプログラムを作った時の提出方法として
(メールに添付すると煩雑になるので)この方法を使いましょう。
- 他に自分のブログやツイッター等のネットワークサービス(を活用している人、)
を使って頂いてもOKです。



今日の課題(予定)
- 上記の実習課題を各自やっておいて下さい。
- 作成したファイルをダブルクリック(またはENTER)したら、
ブラウザで(予想したとおりに)表示されましたか。
- そのHTMLファイル(とそれに付随するデータ)を、
大学の学生用サーバにアップロードし、
そのデータにアクセスできるURLを、メールで報告して下さい。




 FileZilla プロジェクト日本語トップページ - OSDN、
SourceForge、
Vector
などのサイトからダウンロードしてインストールできます。
FileZilla プロジェクト日本語トップページ - OSDN、
SourceForge、
Vector
などのサイトからダウンロードしてインストールできます。


 右図には、こんなタグを使ってみようというタグの例を示した。
右図には、こんなタグを使ってみようというタグの例を示した。