情報処理概論 第14回 1/18
Introduction to the Information Systems
はじめに
前回の要約
- この科目の意義と目的について、補足的な解説をした。
- MarkDownを使ってみた
 |
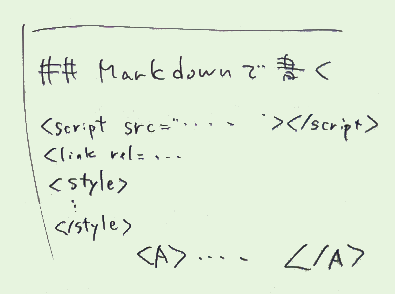
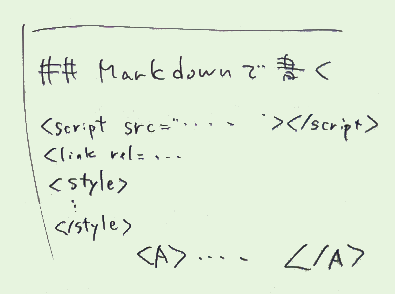
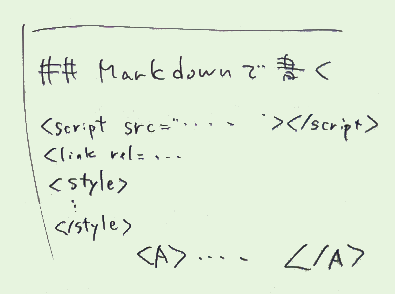
| Markdown中のHTML |
- なお、今回の課題作成も、Markdownで書いて構わない。
- 右図に例示したように、Markdownファイル中の
大抵の場所に HTMLを直に書くことができる。
5 Web API と jQuery応用
- アニメーション
- jQuery-uiを使う
- Web API と RSS =>次回

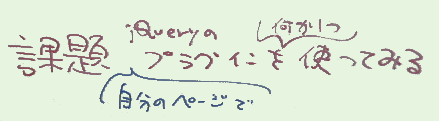
課題
- (自分のページで)jQueryのプラグインを(何か1つ)使ってみる
- できたHTMLファイル(またはそのURL、markdownやSLImのソースでも可)を、
- 感想や苦労話を添えて提出下さい。
- ここで紹介した tooltop でもOK、ですが
- テーマの利用も含めてなるべくいろんなことを試みてみて下さい。
6 Ajax
=>次回